cypress viewport 크기 조절하기
왜 필요한가🤔?
- cypress의 기본 viewport 크기는 1000px X 660px이다.
- 만약 테스트하려는 서비스의 엘리먼트 스타일이 해당 viewport의 크기보다 크다면, 예상치 못하게 테스트 실패할 수 있다.
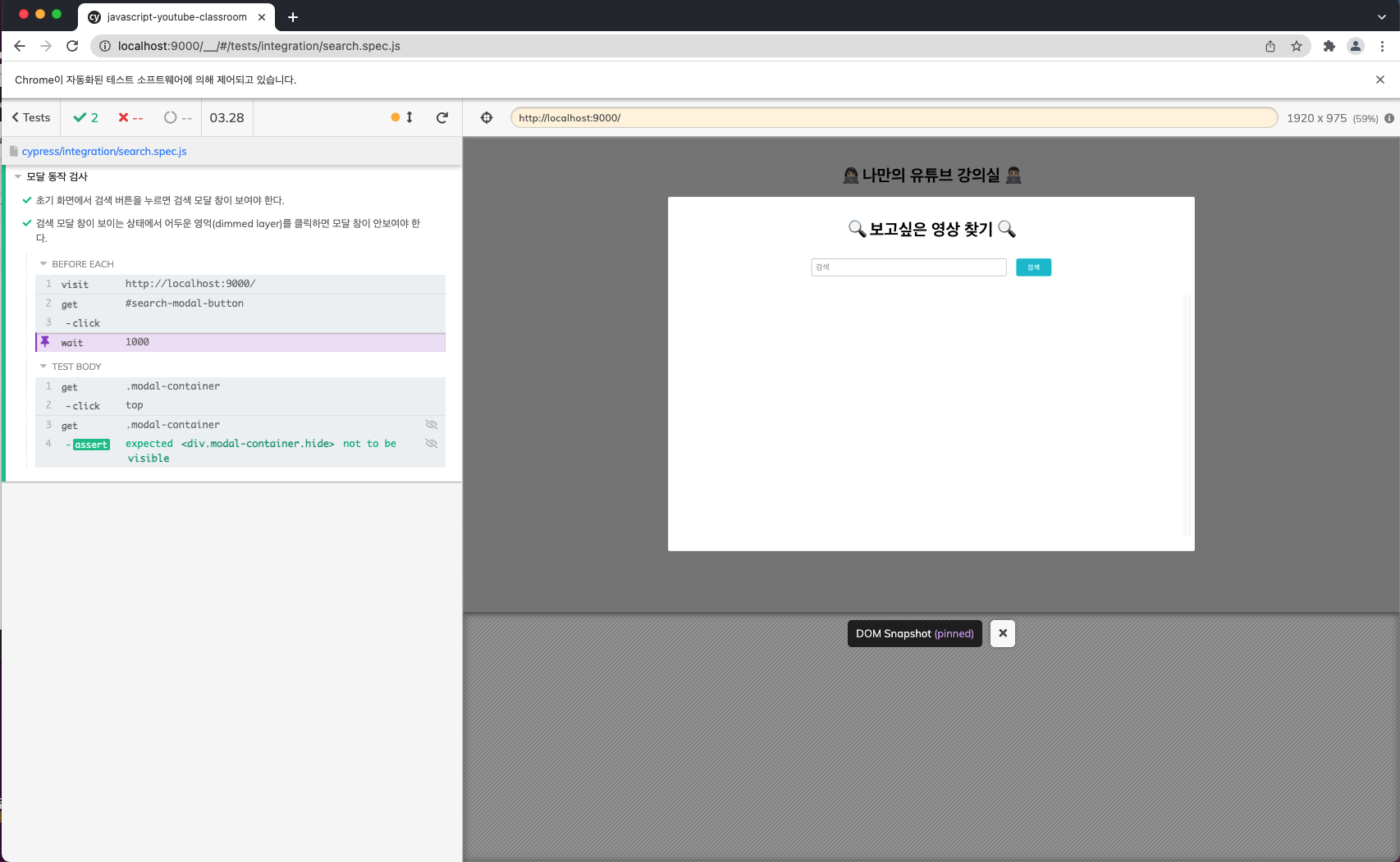
- 예시: dimmed 영역 클릭 시 모달이 닫히는지 확인하는 테스트

- viewport의 크기를 조절하지 않으면 모달의 dimmed 영역이 보이지 않아, 테스트가 원활하게 진행되지 않는다.

- 성공!
방법
- cy.viewport() 메서드를 이용하는 방법
- cypress.json 파일에 viewport의 크기를 설정하는 방법
- 예시
// cypress.json
{
"viewportWidth": 1920,
"viewportHeight": 975
}읽어 주셔서 감사합니다 :)
잘못된 부분이 있다면 댓글로 편히 알려주세요
'Test' 카테고리의 다른 글
| [Cypress] Api test stub 하기 with intercept (0) | 2022.03.17 |
|---|