CSS로 스타일을 지정하는 작업을 하다 보면 간혹 형제 요소들 중 하나의 요소에만 다른 스타일을 적용할 필요가 생깁니다.
이런 경우 CSS에서 :nth-child, :first-child, :last-child, :not 등의 의사 클래스를 활용하면 간단하게 형제 요소들 중 특정 요소들을 지정해서 스타일을 적용할 수 있습니다.
오늘 연습할 HTML 문서의 구조와 기본 스타일은 아래와 같습니다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>CSS n번째 요소 선택하기 연습</title>
<link rel="styleSheet" href="./style.css" />
</head>
<body>
<div id="arrow-container">
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
<div class="arrow">
⬇️
</div>
</div>
</body>
</html>
CSS(기본 스타일)
#arrow-container {
display: flex;
flex-direction: row;
margin: 50px 0;
}
.arrow {
font-size: 32px;
margin-left: 10px;
}예시 사진은 아래와 같습니다.

:nth-child
사용 방식
선택자:nth-child(인덱스 or 패턴 or 키워드)
특징
- 인덱스, 패턴, 또는 키워드에 맞는 요소를 지정할 때 사용합니다.
- 인덱스는 1번부터 시작합니다. 즉, 인덱스 1은 첫 번째 요소를 의미합니다.
- 패턴에는 함수 식을 사용할 수 있습니다. 구조는 An+B 형식을 따릅니다.
- A: 정수 인덱스 증감량
- B: 정수 오프셋
- n: 0 이상의 모든 양의 정수
- 키워드에는 odd와 even이 속합니다.
- odd: 홀수번째 요소를 의미합니다.
- even: 짝수번째 요소를 의미합니다.
인덱스를 사용한 경우
/* 첫 번째 요소에 스타일 지정 */
.arrow:nth-child(1) {
color: tomato;
}
/* 네 번째 요소에 스타일 지정 */
.arrow:nth-child(4) {
color: tomato;
}
/* 여섯 번째 요소에 스타일 지정 */
.arrow:nth-child(6) {
color: tomato;
}기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

패턴을 사용한 경우
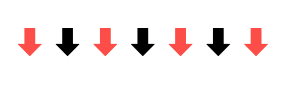
/* 패턴이 3n+1이므로, 1, 4, 7, 10... 순으로 스타일이 지정 */
.arrow:nth-child(3n+1) {
color: tomato;
}
기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

더 다양한 예시는 여기서 확인할 수 있습니다.
키워드를 사용한 경우
/* 홀수 번째 요소에 스타일 지정 */
.arrow:nth-child(odd) {
color: tomato;
}
기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

:first-child와 :last-child
사용 방식
선택자:first-child
선택자:last-child
특징
- :first-child는 형제 요소들 중 첫 번째 요소를 지정할 때 사용된다.
- :last-child는 형제 요소들 중 마지막 요소를 지정할 때 사용된다.
- 첫 번째 요소(또는 마지막 요소)에만 특정 스타일(ex. margin)을 지정할 때 활용할 수 있다.
:first-child
/* 첫 번째 요소에 스타일 지정 */
.arrow:first-child {
color: tomato;
}
기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

:last-child
/* 마지막 요소에 스타일 지정 */
.arrow:last-child {
color: tomato;
}
기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

:not
사용 방식
선택자1:not(선택자2)
특징
- 선택자1 중 선택자2에 속하지 않는 요소를 지정할 때 사용된다.
- :first-child(또는 :last-child)와 같이 활용하면 첫 번째(또는 마지막 번째)를 제외한 요소들을 지정할 때 활용할 수 있다.
/* 첫 번째 요소를 제외한 모든 요소에 스타일 지정 */
.arrow:not(:first-child) {
color: tomato;
}
기본 스타일 코드에 위의 코드를 추가시키면 화면은 아래처럼 변합니다.

----
<추가적으로 공부할 내용>
nth-of-type(n)
참고 자료
읽어 주셔서 감사합니다 :)
잘못된 부분이 있다면 댓글로 편히 알려주세요!