
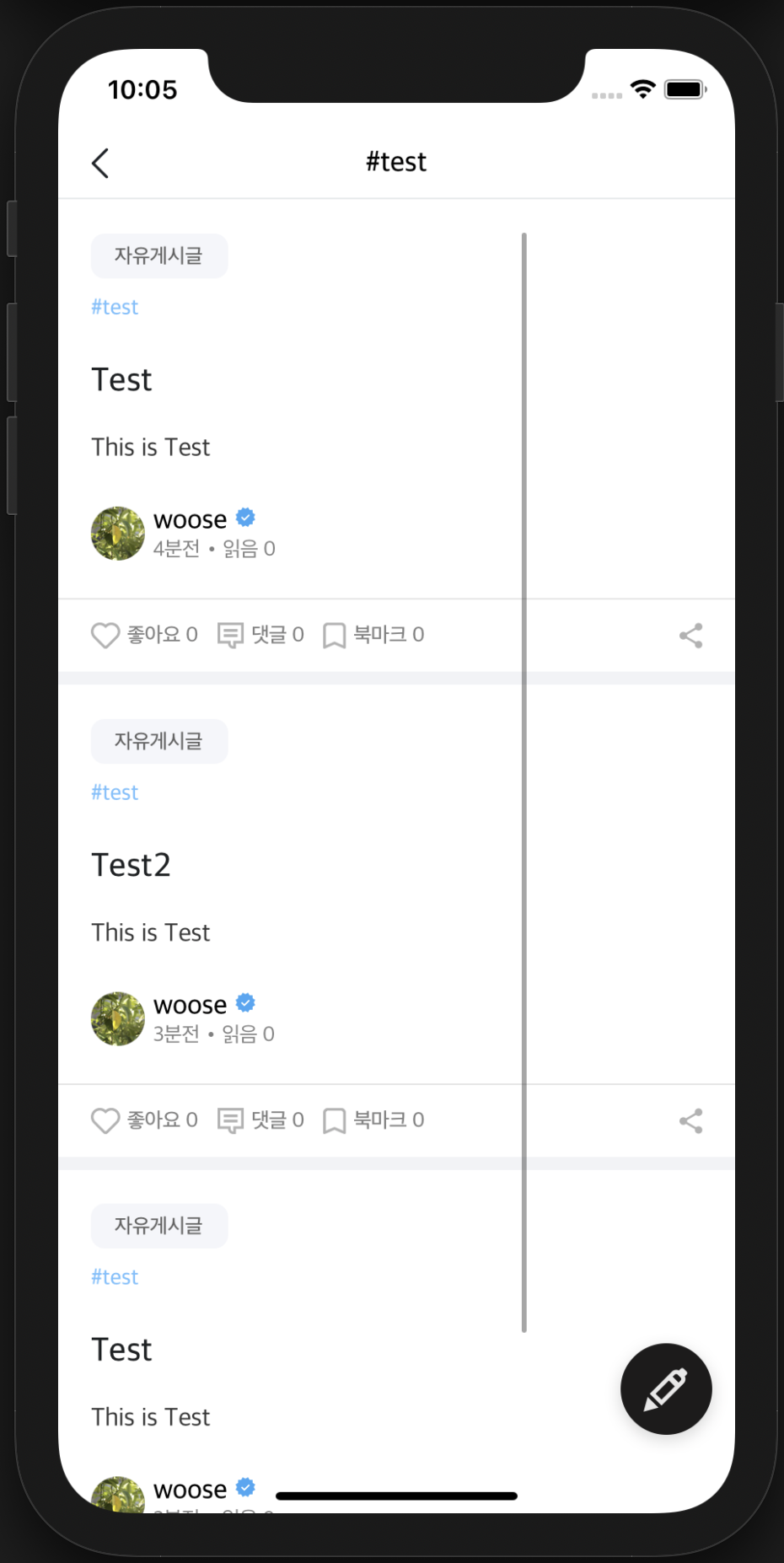
문제 상황
react version: 16.13.1
react-native-version: 0.63.4
문제가 발생한 OS 및 version: ios 14.0

해당 이슈는 ScrollView나 FlatList가 사용된 모든 스크린에서 발생되는 건 아니였습니다.
때문에 정확한 원인을 찾기는 힘들었지만 다행히 구글링을 통해 해결방법은 찾았습니다.
해결 방안
이슈의 원인은 '어떠한 이유로 ios 환경에서 ScrollView(또는 FlatList)를 사용 시 scrollIndicatorInsets props의 right 속성에 0이 적용이 안된다.'인 거 같습니다.
해당 이슈는 이미 react-native issue에 올라와 있으며 이슈 페이지에 올라온 예시처럼 scrollIndicatorInsets props를 설정하여 문제를 해결했습니다.
<FlatList
...
scrollIndicatorInsets={{ right: 0.1 }}
...
/>
- 참고 자료
https://github.com/facebook/react-native/issues/26610 - 본 글의 문제를 다룬 이슈 페이지
https://github.com/facebook/react-native/issues/26610#issuecomment-539843444 - 위 이슈 페이지에서 참고할 댓글 1
https://github.com/facebook/react-native/issues/26610#issuecomment-815425478 - 위 이슈 페이지에서 참고할 댓글 2
https://reactnative.dev/docs/scrollview#scrollindicatorinsets-ios - react-native 공식문서 - scrollIndicatorInsets
읽어 주셔서 감사합니다 :)
잘못된 부분이 있다면 댓글로 편히 알려주세요😊
'Frontend > React-Native' 카테고리의 다른 글
| [React Native] Animated Interpolate extrapolate (0) | 2021.08.16 |
|---|---|
| [React Native] Star Rating 만들기 (3) | 2021.07.17 |
| [React Native] Collapsible View 만들기 (0) | 2021.07.11 |
| [React Native] react-native-reanimated v2 설치 (4) | 2021.06.22 |
| [React Native] BottomSheet 만들기 (15) | 2021.06.12 |