
최근 vscode에서 eslint를 사용하면서 extension이 제대로 동작하지 않는 에러를 만나 불편함을 겪었습니다.
다행히 vscode-eslint repository의 issue에서 해결 방법을 찾아 잘 해결이 됐습니다.
이번 글에서는 eslint와 prettier의 설치법과 설정, 그리고 vscode에서 eslint extension 사용 시 만났던 에러에 대해 정리를 하려 합니다.
eslint와 prettier란?
eslint
- 린트(lint)는 소스 코드에서 문제가 될 만한 점을 찾는 작업이고, 린터(linter)는 이를 도와주는 소프트웨어이다.
- eslint는 javascript에서 대중적으로 사용되는 linter이다.
prettier
- code formater의 일종으로, 정해진 규칙에 따르도록 코드의 스타일을 바꿔주는 도구이다.
eslint 설치
1. eslint 패키지 설치
npm install eslint --save-dev
2. eslint 설정 파일 생성
eslint 설정 파일을 생성해야 합니다.
다행히 eslint에서는 설정 파일을 쉽게 생성할 수 있는 기능을 제공합니다.
아래의 명령어를 입력하면 설정 파일을 쉽게 생성할 수 있습니다.
npx eslint --init명령어를 입력하면 여러 옵션이 주어지며, 해당 옵션에 맞게 설정 파일을 생성해줍니다.
옵션 선택은 필요에 따라 선택 가능하고, 설정 파일이 생성된 후 설정을 바꿀 수 있습니다!
선택해야 하는 옵션 목록은 아래와 같습니다.
제가 주로 사용하는 옵션은 굵은 글씨로 강조하겠습니다😎
- Q. How would you like to use ESLint?
- To check syntax only
- To check syntax and find problems
- To check syntax, find problems, and enforce code style
- Q. What type of modules does your project use?
- JavaScript modules (import/export)
- CommonJS (require/exports)
- None of these
- Q. Which framework does your project use?
- React
- Vue.js
- None of these
- Does your project use TypeScript?
- No
- Yes
- Where does your code run?
- Browser
- Node
- What format do you want your config file to be in?
- JavaScript
- YAML
- JSON
추가 선택)
1번 옵션에서 'To check syntax, find problems, and enforce code style'을 선택하면 추가적으로 코드 style을 설정할 수 있는 질문이 생깁니다.
How would you like to define a style for your project?
- Use a popular style guide
- Answer questions about your style
- Inspect your JavaScript file(s)
여기서 1번을 선택하면 인기 있는 style guide를 선택할 수 있으며 목록은 아래와 같습니다.
Which style guide do you want to follow?
- Airbnb: https://github.com/airbnb/javascript
- Standard: https://github.com/standard/standard
- Google: https://github.com/google/eslint-config-google
- XO: https://github.com/xojs/eslint-config-xo
저는 주로 airbnb style guide를 선호하며, 해당 style guide를 선택할 시 추가적으로 npm을 통해 style guide를 설치할지 질문을 합니다.
Would you like to install them now with npm?
- No
- Yes
여기까지 옵션을 모두 선택을 하면 6번에서의 config file 확장자에 맞게 eslint 설정 파일이 생성됩니다.
3. vscode 사용 시 eslint extension 설치
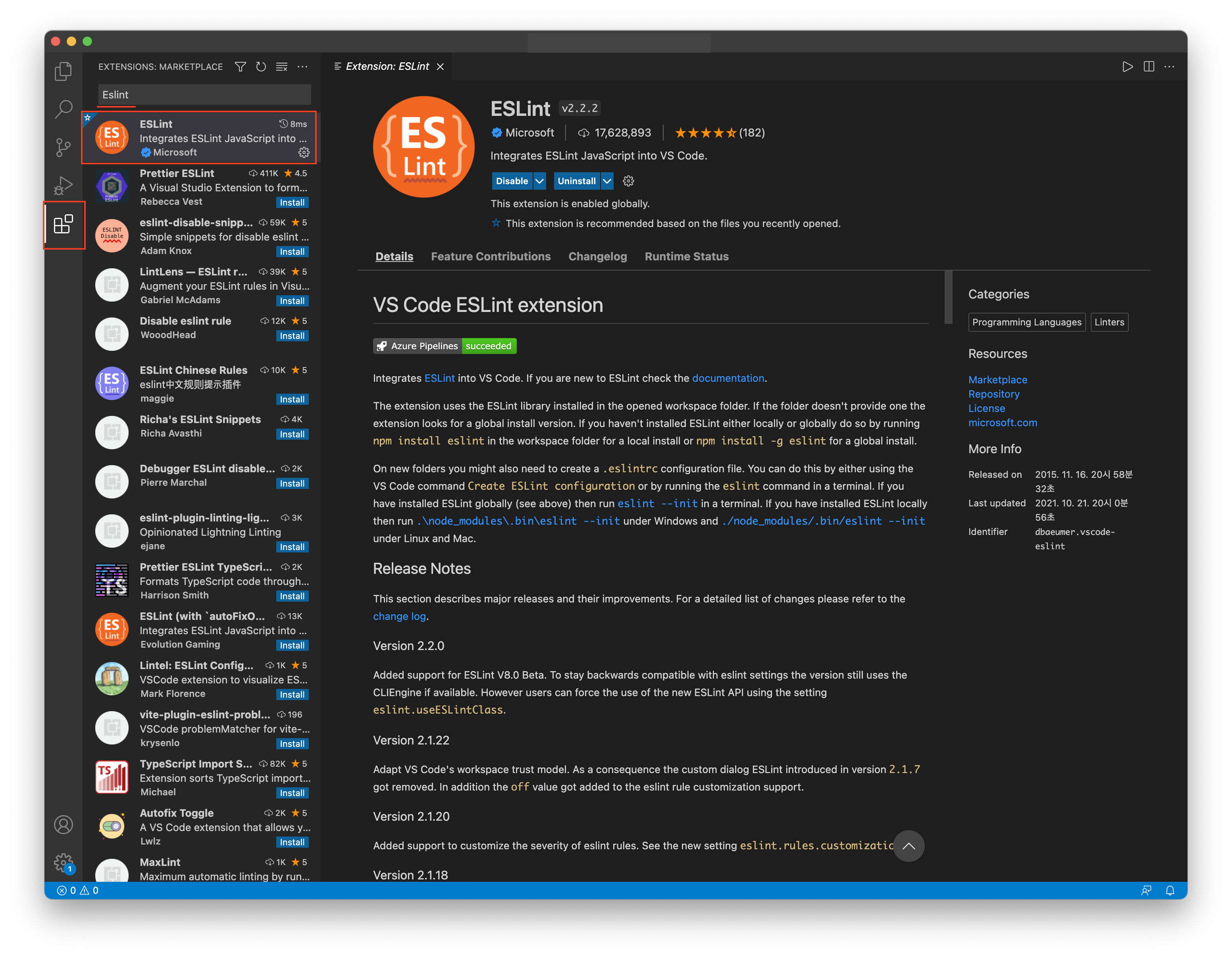
vscode를 사용한다면 extension을 설치하여 에디터에서 바로 문제가 될만한 곳을 확인할 수 있습니다.
extension 설치는 vscode의 marketplace에서 eslint를 검색해서 설치할 수 있습니다.

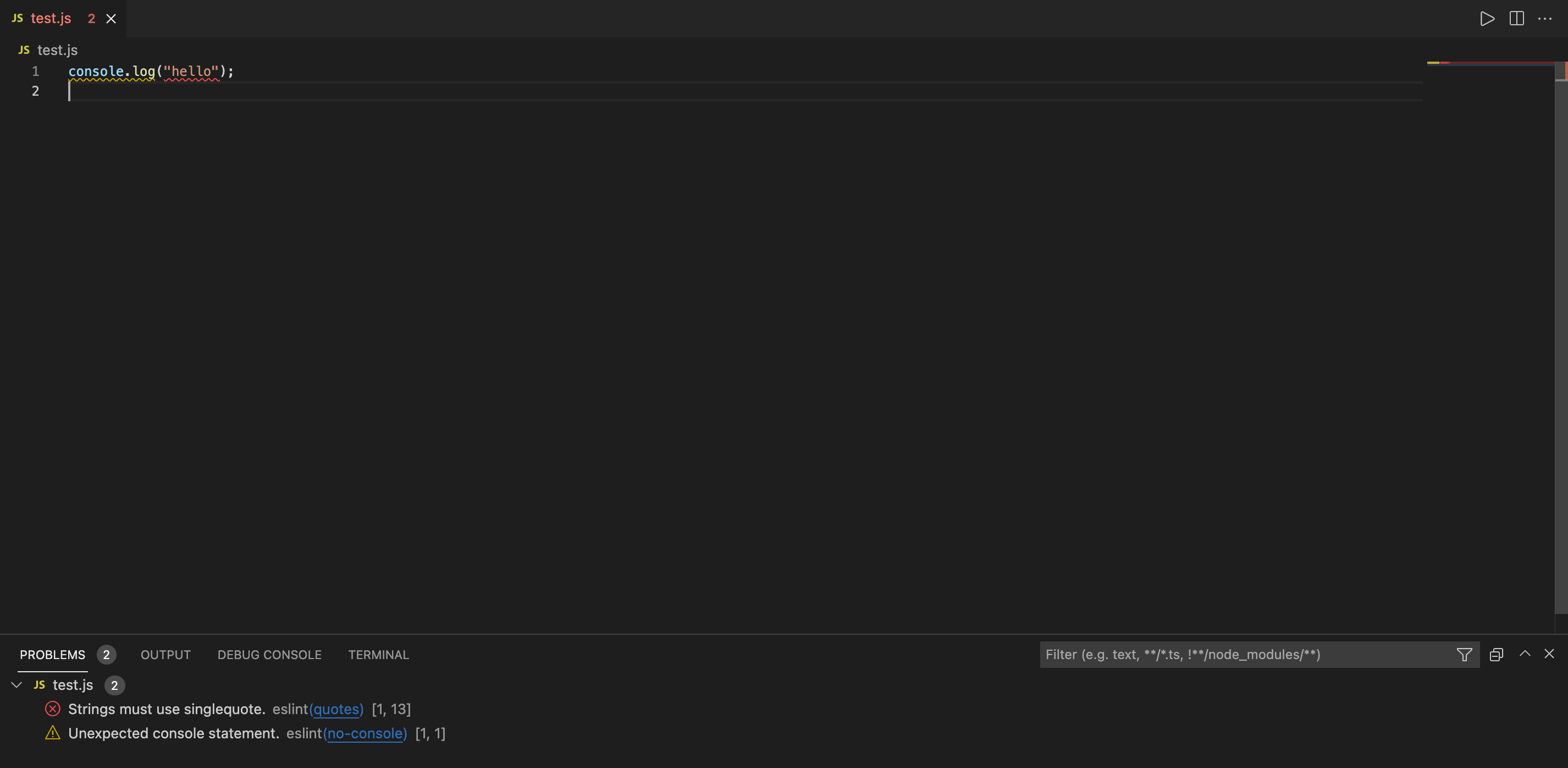
extension을 사용한 예시는 아래와 같습니다.
코드 작성한 부분에서 코드의 품질을 떨어뜨리는 부분을 밑줄로 표시해주며
하단 PROBLEMS에서는 error와 warning에 대한 자세한 설명을 해줍니다.

vscode의 extensions을 사용하면서 만났던 에러는 prettier 설치법을 먼저 정리한 후 작성하겠습니다.
Prettier 설치
1. prettier 패키지 설치
npm install prettier --save-dev
eslint와 prettier를 함께 사용하기 위해서 추가적인 설치가 필요합니다.
- eslint-config-prettier: eslint의 규칙 중 필요 없거나, prettier와 충돌이 발생하는 규칙을 off 하는 패키지
- eslint-plugin-prettier: prettier의 규칙을 eslint formatting 규칙에 추가하는 패키지
npm install eslint-config-prettier --save-dev
npm install eslint-plugin-prettier --save-dev
2. eslint 설정 파일 수정
prettier와 eslint를 같이 사용하기 위해서 eslint의 설정 파일의 extends에 prettier plugin을 추가해야 합니다.
저는. eslintrc.json의 extends 부분을 아래와 같이 수정했습니다.
...
"extends": [
"airbnb-base",
"plugin:prettier/recommended"
],
...
3. prettier 설정 파일 추가
eslint의 formatting 규칙으로 prettier도 사용하면서 prettier의 규칙을 커스텀할 필요가 있었습니다.
prettier의 규칙을 커스텀하기 위해서는 prettier 설정 파일을 생성할 필요가 있습니다.
prettier 설정 파일의 생성 방법은 공식 문서에 정리가 되어있습니다.
저는 prettier의 규칙 중 singleQuote 규칙을 커스텀해서 설정했습니다.
.prettierrc.json 파일의 예시는 아래와 같습니다.
{
"singleQuote": true
}
Vscode의 eslint extension 에러
며칠 전 eslint와 vscode의 eslint extension을 설치하고 코드를 작성해도 에디터에 error와 warning이 발생하지 않는 현상을 만났습니다.
문제를 찾아보니 vscode 하단 OUTPUT 창에 아래와 같은 error 메시지가 출력된 것을 확인했습니다.
[Error] ~~ [프로젝트 디렉터리]/node_modules/eslint/lib/api.js doesn't export a CLIEngine. You need at least eslint@1.0.0
해결 방법은 여기서 힌트를 얻을 수 있었습니다.
문제의 원인은 eslint와 eslint extension의 버전이 호환되지 않는 이슈였습니다.
보통 vscode 내부의 marketplace에서 extension을 설치 시 호환되는 버전이 설치되지만, 제가 사용하는 vscode는 버전이 낮아서 extension의 버전이 잘 안 맞았던 거 같습니다.
(결론은 vscode를 제 시기에 업데이트하지 않아서 발생했던 이슈인 거 같아요🥲)
해결 방법을 정리하면 아래와 같습니다.
- eslint 버전에 맞는 eslint extension 파일을 직접 다운로드하여서 vscode에서 적용시키기
- 1번이 안될 경우 vscode 자체를 업데이트하고 다시 시도하기
참고 자료
https://github.com/microsoft/vscode-eslint/issues/1329
읽어 주셔서 감사합니다 :)
잘못된 부분이 있다면 댓글로 편히 알려주세요
'Programming > JS' 카테고리의 다른 글
| [Javascript] 정보 은닉 (0) | 2022.02.20 |
|---|---|
| [Javascript] 탭 이동 효과 구현하기 (0) | 2021.12.21 |
| [Javascript] 식별자와 프로퍼티 (0) | 2021.12.02 |
| [Javascript] 구조 분해 할당 (0) | 2021.10.20 |
| [Webpack] Webpack 이란 무엇인가? (0) | 2021.05.16 |