
얼마 전에 Vanilla Javascript로 탭 메뉴와 탭 전환 기능을 구현할 일이 있었습니다.
구현을 할 때는 느끼지 못했지만, 돌이켜 생각을 해보니 비효율적으로 구현을 한 게 아닌가 생각이 들었습니다.
따라서 해당 기능에 대해 다시 연습을 해보았고,
이번 글에서는 탭 메뉴와 탭 전환 기능을 구현하는 방식에 대해 정리하려 합니다.
연습 예시
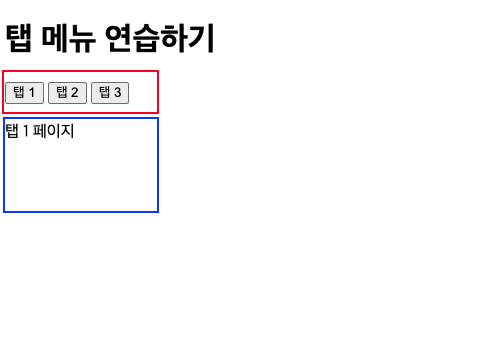
연습 예시 화면은 아래와 같습니다.

구현 방법

연습 화면은 위 이미지와 같습니다.
빨간색 영역: 버튼 목록 영역으로 각 버튼을 누르면 파란색 영역에 변화가 생깁니다.
파란색 영역: 탭의 내용을 나타는 영역으로, 클릭된 버튼에 따라 '탭 1 페이지', '탭 2 페이지', '탭 3 페이지'로 변하게 됩니다.
전체 코드
1. 각 button 태그에 데이터 속성으로 section 태그의 id를 저장
2. click 이벤트 핸들러는 nav 태그에 등록한 후 이벤트의 타깃의 class가 'tab-button'일 때만 탭 전환 기능을 수행하도록 구현
2-1. 탭 전환 기능은 타깃의 데이터 속성과 일치하는 id를 가진 section 태그는 hidden attribute를 제거하고, 그렇지 않은 section 태그는 hidden attribute를 등록하는 방식으로 구현
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>탭 연습</title>
</head>
<body>
<header>
<h1>탭 메뉴 연습하기</h1>
<nav id="tab-button-nav">
<button class="tab-button" data-tab-section="tab-section-1">탭 1</button>
<button class="tab-button" data-tab-section="tab-section-2">탭 2</button>
<button class="tab-button" data-tab-section="tab-section-3">탭 3</button>
</nav>
</header>
<main>
<br>
<section id="tab-section-1" class="tab-section">
<div>탭 1 페이지</div>
</section>
<section id="tab-section-2" class="tab-section" hidden>
<div>탭 2 페이지</div>
</section>
<section id="tab-section-3" class="tab-section" hidden>
<div>탭 3 페이지</div>
</section>
</main>
<script>
const $nav = document.querySelector('#tab-button-nav')
const $sections = document.querySelectorAll('.tab-section');
$nav.addEventListener('click', (e) => {
if (!e.target.classList.contains('tab-button')) {
return;
}
const focusedTabId = e.target.dataset.tabSection;
$sections.forEach(($section) => {
if ($section.id === focusedTabId) {
$section.removeAttribute('hidden');
} else {
$section.setAttribute('hidden', true);
}
});
});
</script>
</body>
읽어 주셔서 감사합니다 :)
잘못된 부분이 있다면 댓글로 편히 알려주세요!
'Programming > JS' 카테고리의 다른 글
| [Javascript] 예외 처리 (0) | 2022.02.21 |
|---|---|
| [Javascript] 정보 은닉 (0) | 2022.02.20 |
| [Javascript] Eslint와 prettier 설치 및 vscode 에러 해결법 (2) | 2021.12.10 |
| [Javascript] 식별자와 프로퍼티 (0) | 2021.12.02 |
| [Javascript] 구조 분해 할당 (0) | 2021.10.20 |